Honlap szerkezeti felépítése
HTML Alapok
Mielőtt bármibe is belefogunk érdemes lesz pár dolgot előre letisztázni, a félreértések elkerülése miatt. A Weboldalak mögött HTML kód áll, még akkor is ha WordPress vagy Joomla vagy bármilyen CMS keretrendszerthasználunk. A weblap pedig a HTML tag-ek közé tárt tartalomból. legyen az kép, szöveg bármi amit gondolunk megjeleníteni.
A HTML nyelvnek elég nagy eszköztára van, de mi most kifejezetten csak a Headingekre vagy magyarul a Fejlécekre fogunk koncentrálni.
HTML Fejlécek
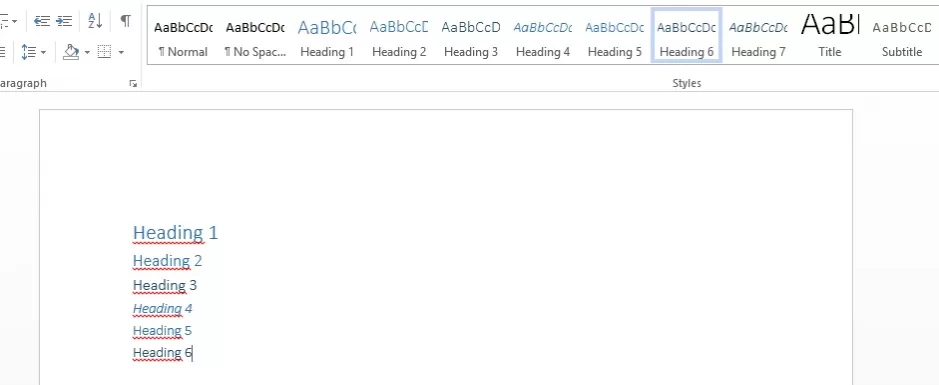
A fejlécek nem mások, mint ahogy a Wordben is megismertük, kiemelések, amelyek egy bekezdésed vagy egy fejezet előtt áll, és azt hivatott összefoglalni, miről is fog szólni a következő pár mondat. A fejlécek emiatt hasznosak, mert az olvasót vezetik, hogy mielőbb megtalálja a számára értékes tartalmat.
HTML nyelvben 6 heading TAG létezik, ezeket h1, h2, h3, h4, h5, h6 tag-eket használunk.
H1 Fejléc
Title H1 SEO
A legfontosabb fejléc SEO szempontból a H1. A H1 tartalmának tükröznie kell a HTML Headerben levő Title értékét a lehető legpontosabban. H1 fejlécből pontosan 1 darabnak kell lennie az oldalon, se több se kevesebb.
HTML sorkizárt
Egy fejléc után általában valamilyen szöveg is jön, ezt Wordből bekezdésnek hívjuk. A HTML bekezdést a p tag-el jelöljük. A p tagnak megmondhatjuk, hogy milyen legyen az igazítása, amely lehet ugyan úgy mint a Wordben: bal, jobb, középre vagy sorkizárt.
<p style="text-align: justify;">..</p>
Online marketing tervek készítése és kivitelezése egyedi igények szerint
Kérjen ingyenesen árajánlatot személyre szabva!
SEO fejlécek
SEO alapú webszövegírás
Most térjünk rá, mit is jelentenek mindezek a gyakorlatban. Van egy téma ami foglalkoztat minket és szeretnék papírra vagyis a weboldalunkra tenni. Szeretnénk, ha nem csak magunknak írnánk, hanem tényleg ez értékes tehát a Google is tartsa ezt értékesnek, majd aki rátalál kattint elolvassa és mindezzel az értékkel megy tovább vagy böngész további értékes információkért az oldaladon.
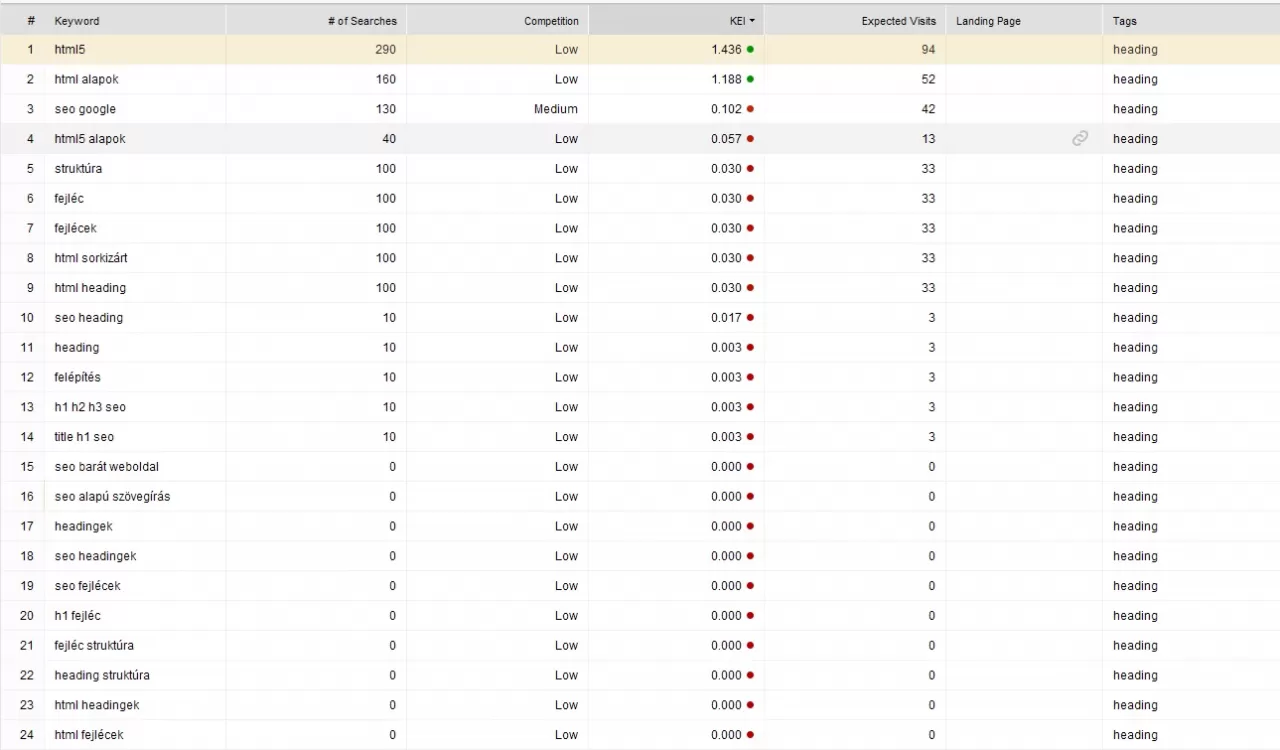
Mielőtt ennek az oldalnak nekifogtam nekem is csak az volt meg, hogy a Web szövegírás, nem csak annyi, hogy odavetek pár mondatot és jönnek a weblapra százan. Mielőtt elkezdtem csak annyit tudtam, miről akarok írni. Kb 1 órát foglalkoztam a Kulcsszó kutatással. Tehát megkerestem milyen kulcsszavakra keresnek a felhasználók, és próbáljam a Weblapomat ebbe a témába irányítani, hogy minél szélesebb körben látható legyen.
Ebből lett az alábbi listám:
HTML heading
H1, H2, H3 SEO
Amire szövegíráskor abszolút figyelni kell, hogy a Weblap amelyet megírunk a Heading struktúrája megfelelő legyen. A helyes struktúra mindig H1-től megy lefelé. H1, H2 majd H3 és fejlécet tegyük, semmi esetre se legyen össze vissza azt helytelen. A Fejlécünk neve pedig amennyire lehetséges egy általunk érdekesnek talált kulcsszavunk legyen. Ezáltal a elkészített tartalom keresőbarát lesz. A Google miután indexeli a tartalmat megnézi a fejléceket és a félkövér kifejezéseket, amelyekre vélhetően meg fog jelenni weblapunk, nem mindig de néhányszor havonta. Azokból pedig előbb utóbb kattintásokat is kapunk majd.
Ezt az egyszerű szabályt betartani nagyon egyszerű, ezzel segítjük az olvasót a Google pedig nagyra értékeli. Ahogy látható én is próbáltam követni ezt és az egyes kulcsszavakat összerendelni a hozzájuk értékes magyarázatokat adni.