Oldal betöltési sebesség hatása a Google találati listára
A jó felhasználói élmény érdekében elengedhetetlen a gyors oldalbetöltés. A megfelelő sebességű oldal csökkentheti a szerver erőforrásokat, boldogabbá teheti a felhasználókat, befolyásolhatja a Google elhelyezéseket, illetve a betöltési idő a Google Ads minőségi mutatójába is számít, így hatással van a fizetendő kattintások árára is. Ennek érdekében a Google 2020-ban bejelentette, hogy az oldal betöltési időt már 2021 januárjától szignifikáns tényezőnek fogja tekinteni, de ezt végül eltolták 2021 májusára. Addig van idejük a Webmestereknek, hogy megoldják az Core Web Vitals oldalbetöltési problémákat ezáltal bizonyosan ne kapjon hátra sorolást májustól.
Alapvető Webes Vitális mutatók - Core Web Vitals
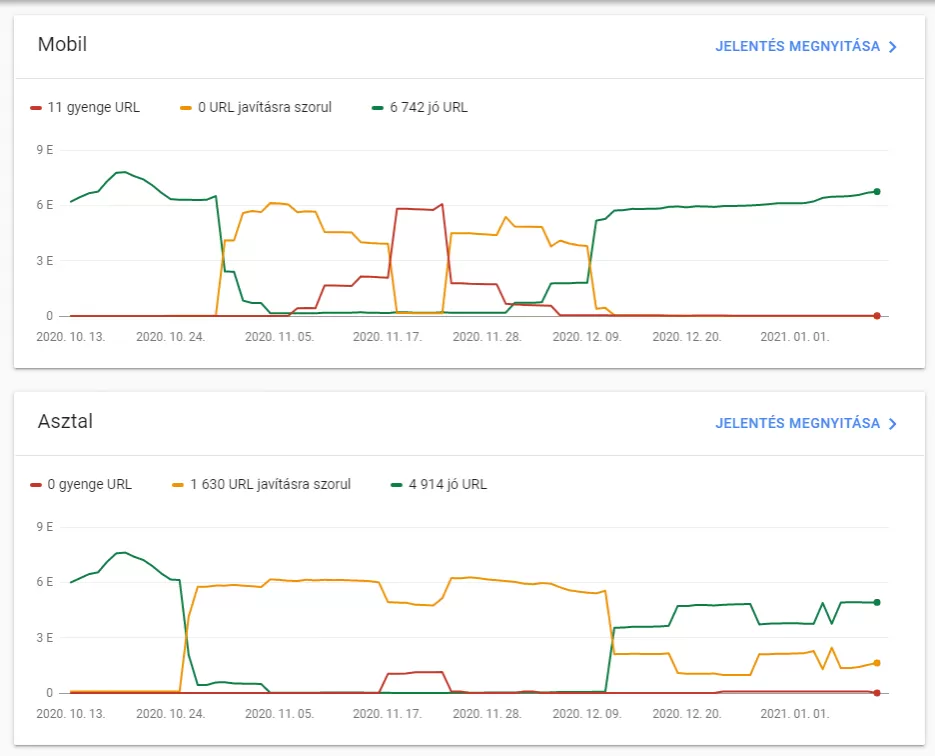
Amikor oldalbetöltési sebességre gondolunk a Google segítséget is ad a Search Console segítségével megnézhetjük azt, ahogy ő és esetlegesen a látogatóink a weboldalt használva tapaszalják. Ezt nevezi a Search Console Alapvető Webes Vitális mutatóknak, amelyet bárki megnézhet és megvizsgálhat akár oldalanként is, mit mely oldalaink számítanak lassúnak és melyek számítanak éppen gyorsnak a kereső szerint.
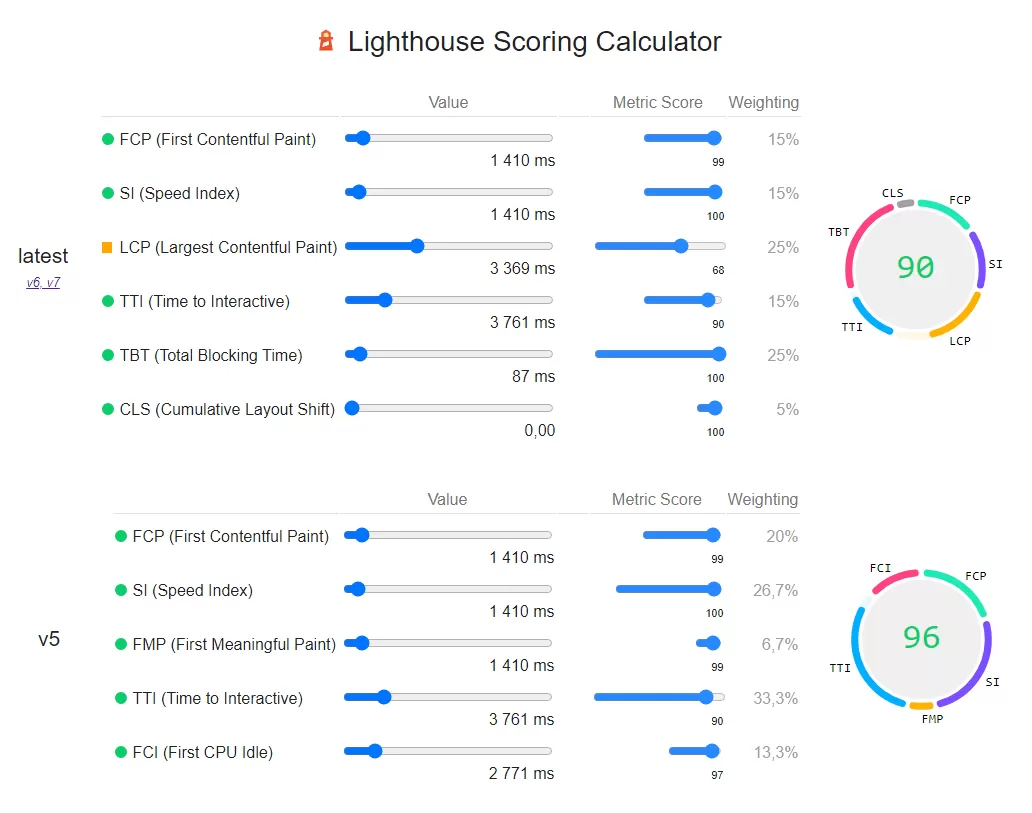
Amit most a képen látunk az egy történetiség. Amin az is látható, hogy a Google éppen mikor vezetett be újabb faktorokat vagy éppen mikor szigorított a Page Speed alkalmazás ellenőrzési feltételein, amely 2020-ban legalább háromszor történt meg. 2021-re való felkészülés jegyében már 2020 májusában bejelentették, hogy a sebesség mérési mint SEO faktor jóval erősebbnek fog a jövőben számítani így már az első verziók megjelentek akkor, de 2021-ben még két frissítés jött, legutóbb 2020 December 17-én amikor kiadták a Lighthouse Score Calculator 7-es verzióját, bár ez már alapvetően nem befolyásolt a lapokon, de a V5 és a V6 eredményei között viszont igen nagy különbségeket láthatunk, tehát a weboldal keresőoptimalizálás vagy webáruház keresőoptimalizálás szempontjából rendkívül fontos szempont lesz.
Google Search Console - Hol lehet megnézni a jelenlegi oldalbetöltési eredményeke?
Erre a gyors válasz a Search console-ben illetve 1-1 lap tematikus problémát a Google Page Speed Inssights program segítségével nézhetjük meg.
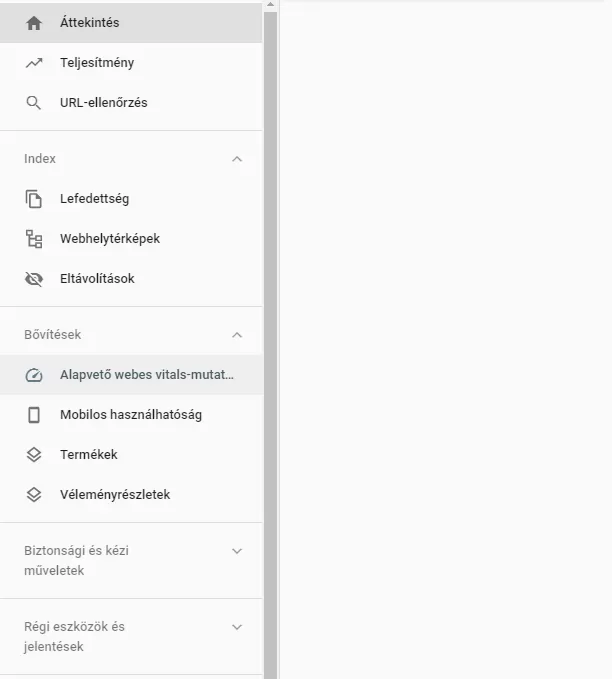
A Search Console-t ha valaki eléri akkor a weboldal megnyitása utána itt találja:
A színek jelentése alapvetően egyértelmű,
- a Zöld a lap rendben van
- a Sárga lapokkal foglalkozni kell
- míg a Pirossal jelölt lapokat mindenképp meg kell néznünk és javítanunk.
Alapvetően a hibák javítása elég egyszerű lesz. Van pár dolog illetve szabály amit gyorsan lehet módosítani, azonban na néhány, amelyet ha a keretrendszerünk nem támogat, akkor kemény dió is lehet. Az egyik ilyen például
- Responsive képek legyenek kezelve
- Nézzük meg, hogy van-e felesleges átirányítás
- Tömörítve küldjünk le mindent, amit csak lehet
- Csökkentsünk a letöltött adatforgalmat
- Csökkentsük a felnem használt CSS és JavaScript-eket
- Monitorozzuk a weboldal indulásakor a Java Scriptek futási idejét
Ha ezeket a problémákat sikeresen megoldjuk, akkor bárkinek lehet Zöld a weboldala.